<1>
今回は、当講座始まって依頼の2部構成(予定)。
いや、やっと各講座の一番最初に<1>とかいう風にナンバリングして置いた伏線が消化できます(笑)。
で、中身ですが
1.設定編
2.レイヤーとは?
となります。
この章から画像が多用されて重くなるので、そのつもりでよろしくです。
設定編
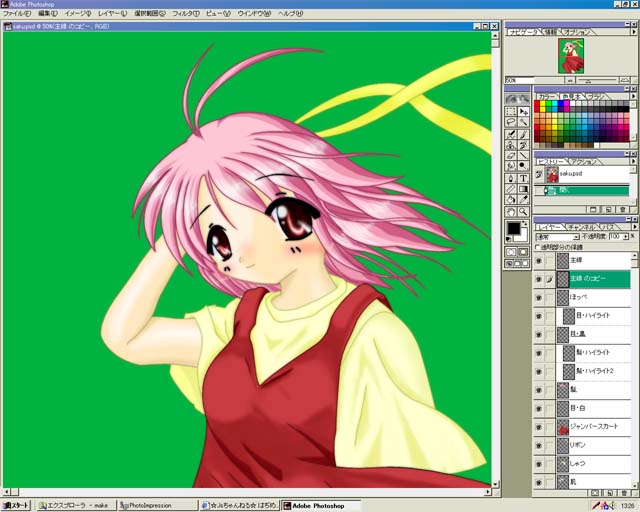
次のfig.4.1はおいらの作業画面です。

fig.4.1 作業画面
このように、パレット類を全て右側に集めて作業をしています。
ショートカットキーを覚えればそうでもないんですが、殆どの作業をタブレだけで行っているおいらにとっては、移動距離が短いって言うのは結構重要でして。
各種パレットの説明は省略します。
各種ツールの使い方については、また出てきたときにでも。
画面をすこしでも大きく使いたいので、[ウインドウ]→[ステータスバーを表示」のチェックを外します。
カラーもいじってみましょう。
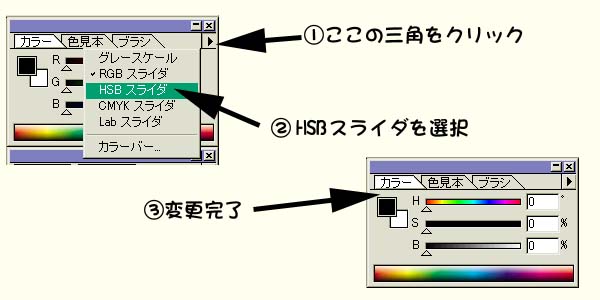
デフォルトではRGBスライダに設定されているハズですが、これを図4.2のようにHSBスライダに変更します。
 (1)カラーパレットの右上についてる三角を押して……
(1)カラーパレットの右上についてる三角を押して……
(2)HSBスライダをチェック
おそらく、こちらの方が直感的に色を作れると思います。
ってか、RGBで色を作れる人ってスゴイね。
次に環境設定をいじります。
[ファイル]→[環境設定]→[一般]を選択してください。
[一般]は特にいじる必要はないのでそのまま[次へ]をクリック。
[ファイルの保存]もデフォルトの設定で問題なし。
[画面表示・カーソル]で、「各種補正のアニメーション表示」のチェックを外して、カーソルはどちらとも「詳細」に。
[透明部分・色域]は、「グリッドカラー」を「標準」に。
[単位・定規]は、Onlineでの公開がメインなら「単位」を「pixels」に変更した方が便利。
[ガイド・グリッド]は特に変更点無し。
[プラグイン・仮想記憶ディスク]では、[仮想記憶ディスク]を速くて大容量なドライブに設定するのが吉。
[メモリ・画像キャッシュ]で「メモリの使用状況」のPhotoshopへの割り当てを、できるだけ大きく(おいらは95%)。
ここまでできたら、変更を有効にするためにPhotoshopを一旦終了します。
お疲れさまでした。
続きはまた今度☆