HTMLの書き方
HTMLの知識がなくてもHPを作る事ができるHP作成ソフトは
初心者には手軽な反面、細かい部分で思うようにレイアウトできなかったり
ちょっとした更新をしたい時など不便に思う事もあると思います。
そこで、このページではHP作成ソフトを使わずWin付属のメモ帳
(Macの場合はシンプルエディター)だけでHPを作る方法を解説致します。
|
これから説明する記述は、全て半角で入力します
全角で入力すると表示されませんのでご注意ください! |
|
| まずスタートメニューからメモ帳を開いて、下記のように記述します。 |
| <HTML>
</HTML> |
この<HTML>は”ここからHTMLが始まります”という宣言で
</HTML>は”ここでHTMLが終わります”という記号です。 |
|
| 続いて・・・ |
| <HTML>
<HEAD>
</HEAD>
</HTML> |
と記述します。
この<HEAD>はHPの内容の情報やHPのタイトルなどのを埋め込む為のものです。 |
|
| 次に・・・ |
<HTML>
<HEAD>
<TITLE>Goofy's HomePage</TITLE>
</HEAD> </HTML> |
| <TITLE>はブラウザーのタイトルバー(左上の部分)に表示されるHPのタイトルを記述します。
|
|
| いよいよここからブラウザーに表示される部分の入力です・・・ |
<HTML>
<HEAD>
<TITLE>Goofy's HomePage</TITLE>
</HEAD>
<BODY> </BODY>
</HTML> |
この<BODY>タグから</BODY>の間にはさまれた部分がドキュメントとして
ブラウザーに表示されます。 |
|
また、HP全体の背景の色や文字の色、リンクの色・文字の色・バックグランドの色や画像などもこの<BODY>タグで指定します。 |
| <HTML>
<HEAD>
<TITLE>Goofy's HomePage</TITLE>
</HEAD>
<BODY BGCOLOR="darkblue"
TEXT="white">
</BODY>
</HTML> |
| これで、背景が紺色、文字が白になります |
詳細は・・・
◆BGCOLOR="背景の色"
◆TEXT="文字の色"
◆LINK="リンクのかかった文字の色"
◆VLINK="既に見たページにかけられたリンク部分の表示色"
◆ALINK="リンクのかかった文字をクリックした時の表示色"
などがあります。必要に応じて書きこんでください。 |
色を指定する場合は16進数かカラー名で指定します。
カラーパレットはここにありますので参考にしてください。 |
|
| 続いて本文のを記述します・・・ |
<HTML>
<HEAD>
<TITLE>Goofy's HomePage</TITLE>
</HEAD>
<BODY BGCOLOR="#000099" TEXT="#ffffff">
<FONT SIZE="7" COLOR="red">Wel
come to My HomePage</font>
</BODY>
</HTML> |
| これでHPのタイトルができました。 |
|
| 続けて<BODY>と</BODY>の間にHPの内容を記述すればOKです。 |
<HTML>
<HEAD>
<TITLE>Goofy's HomePage</TITLE>
</HEAD>
<BODY BGCOLOR="#000099" TEXT="#ffffff">
<CENTER> ←これは本文を画面中央に寄せるTAGです
<FONT SIZE="7" COLOR="red">Wel come
to My HomePage</font>
<BR>
←これは改行するTAGです
<BR>
<FONT SIZE="5">GoofyのHomePageへようこそ!</font>
</CENTER> ←ここまでの文章がセンタリングされます
</BODY>
</HTML> |
文字を画面の真中に揃える(センタリング)は、揃えたい文字列を
<CENTER>と</CENTER>で挟んでください。
改行する時は<BR>で1行改行します。 |
|
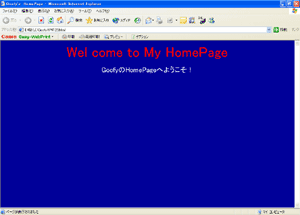
| 上のHTMLをブラウザーで表示すると・・・ |
 |
| こうなります・・・ |
|
画像の貼り付けや文字の変形、リンクの張り方などはTAG解説のコーナーで
詳しく解説してますのでそちらをご覧ください。 |
|
| これだけ出来ればカンペキ!(笑)後は出来あがった文章をHTML形式で保存するだけ。 |
【ファイル】から【名前を付けて保存】を選択して、名前を付けて保存します。
この時、名前は半角英数で、内容の分かり易い名前にしましょう。 |
| また、トップページになるものは【index.html】にしておきましょう。 |
保存形式の拡張子はデフォルトでは【***.txt】になっていると思いますが
【***.html】に変更するのを忘れないで下さい。 |
| 馴れてきたらJavaScriptなど取り入れると、よりインタラクティブなHPになります。 |