プレーヤー埋め込みにスキンをつける
RealPlayerやWinamp、Windows Media Playerなど、プレイヤー専用のスキンを作るソフトは結構あります。ただ、どんなにカッコイイものが出来てもそれは自分のパソコンだけで見える物で、勿論それを配布する事も可能ですが確実性はありません。
また、そのスキンをインストールしてもらえたとしても、ブラウザに埋め込んだ場合にスキンまで埋め込まれる、という訳でもないと思います。
もしあなたが画像処理に興味があったり、知識が合ったりすればこのようなことも可能になります。
サンプル
とりあえずサンプルでどういうことかを確認してみてください。

これは画像ですが、クリックするとプレイヤーが埋め込まれたページが開きムービーが再生されます。
まず初めに
まず必用な物です。
今回のものは説明しやすくする為AdobeのPhotoshopエレメンツという安い(というかスキャナのおまけ、値段は大体1万円ぐらい)だけでやりました。
完全にフリーのものでやるにはGimpなどがいいかと思います。3DソフトではPovRayという無料の物がありますが、各ソフトの使い方までは説明し切れませんのであしからず。
他MacromediaのFireworksやAdobeのImageReady2というソフトがあると非常に便利なのですが、 今回は使っていません。
また、上記のソフトがない場合HTMLを手書きというのはちょっと面倒なのでWYSIWYGタイプのHTMLエディターがあると便利です。
まず初めに

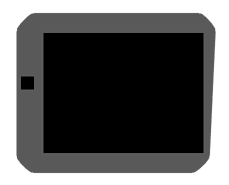
まずは下絵として背景(プレイヤーの外枠)の上に最終的にイメージを表示する場所とコントロール類を表示する場所を作っています。イメージウインドウは320 x 240のサイズを黒く塗りつぶしてます。

一度黒く塗りつぶした所は見えないようにしました。
今回は流行りのちょっと金属風プレイヤーをとこのような感じを作りました。
Photoshop以外でもあると思いますが、雲模様→ノイズを加える→ぼかし(移動)としてから余分な所を削除しています。

2で作成した金属パネルにエンボスなどの効果を加え、1のイメージウインドウ部分にも外側ベベルを適応させています。
(内側ではサイズが変わってしまうので注意)

いきなり飛躍しますが、あとは適当に文字を入れたりしてください。
コントロール部分にちょっと変更も加えました。この辺はアイデア次第です。

ブラウザでプレイヤーをキチンと表示させるには色々な方法があると思います。
今回はスライスという方法(画像を細かく分割する)を使用しましたが、
例えば米YahooLaunchではフレームを使用して背景画像として使っていたり、他にもレイヤー使用などがあります。
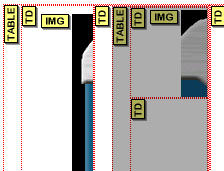
方法はまず縦に画像を分割していますが、これはコントロール部分とイメージウインドウの部分を独立させる目的です。
縦にスライスし終わったら今度は横です。これはコントロール、イメージウインドウの部分だけでOKです。

HTMLに組み込むのはちょっと知識が必要です。
コントロール部分とイメージウインドウ部分以外のrowspanを3にする、という方法を最初思いついたんですが、この方法はダメでした。これは両埋め込み部分の縦サイズと位置が同じでないと表示がずれるからです。
そのため、今回はTABLEの中にTABLEを入れてしまう、という方法を。
具体的には左のコントロール類の場所だけTABLEを入れてます。

右のグレイ掛かっているところがコントロール部分を表示させる所です。
「TABLE 」という黄色いのの中にもう1つ「TABLE」があるのが分かりますでしょうか?
HTMLソースはこうなっています。
<table cellspacing="0" cellpadding="0" border="0"
height="336">
<tr>
<td rowspan="3"><img src="1.gif"></td>
<td rowspan="3" valign="top">
<table width="26" border="0" cellspacing="0"
cellpadding="0" height="336">
<tr align="left" valign="top">
<td><img src="2_top.gif" width="26" height="87"></td>
</tr>
<tr>
<td height="218">ここにコントロール</td>
</tr>
<tr valign="bottom">
<td><img src="2_bottom.gif" width="26" height="31"></td>
</tr>
</table>
</td>
<td rowspan="3" width="17" height="336"><img
src="3.gif" width="17" height="336"></td>
<td width="320" height="49" valign="top"><img
src="4_top.gif" width="320" height="49"></td>
<td rowspan="3" width="34" height="336"><img
src="5.gif" width="34" height="336"></td>
</tr>
<tr>
<td width="320" height="240">ここにイメージウインドウ</td>
</tr>
<tr>
<td width="320" height="47"><img src="4_bottom.gif"
width="320" height="47"></td>
</tr>
</table>
ここにコントロール、ここにイメージウインドウという所は<object>及び<embed>を使用してRealPlayer用の記述をします。
このサンプルでは自作のHTML自動記述スクリプトを使いました。
埋め込み用HTMLの自動生成
自分で使ってみてやっぱ便利でした。
なお、コントロール部分はテンプレートのverticalを使用して、その後イメージウインドウだけのHTMLを別に作成しています。この場合イメージウインドウにはファイルネームとかの記述は要りませんが、わざわざ消さなくてもOKだと思います。
応用
今回はRealPlayerの埋め込みを行いましたが、これは当然MediaPlayerでも可能です。また、コントロール類もオリジナルの画像が使いたい、という場合はJavaScriptでActiveXコントロールを操作したりすることも可能です。
(ただしNetscapeでは動作が重いので非推奨)
このサンプルはJavaScriptのページのえせRealPlayerという所で見ることが可能です。
また、埋め込むファイル自体をSMILなどで記述する事で、これ1つで1サイト全てを、何てことも出来たりもするのでなかなか可能性は大きいと思います。
それからここでの方法を簡単に適用できるような物でもないんですが、CGIとの連携でページ全体を動的に作り出す事でもっと面白い事も可能です。
代表的なものが米YahooLAUNCHです。
このサイトでも音楽ホームページリンク集のデモ曲再生機能をこのように作っています。

(↑クリックで拡大表示)
KENT-WEBサンの登録リンクCGIの改造したものなので音声再生がメインじゃない、という事でCGI自体の内容を解説するにはいたっていませんが、
CGIと連携する事によりHTMLファイルにファイル情報など(とはいってもCGIで登録された情報ですが)を表示させる事を行っている訳です。
このように非常に動的なコンテンツ作成をした場合にこのテクニックを使うとサイトの個性を出す、という意味でも秀逸でしょう。
この音楽サイトリンク集はこちらです
タイトル画像の新着サイトのデモ曲を〜というところをクリックすると(登録があればですが)聞くことが可能です。このリンク集ではIEのみとなっていますが、
NetscapeでもLiveConnectを用いれば普通の画像でも使用が可能です。
今回使用した画像をダウンロードできます。
サイト名とかがウチですがまあとりあえずテスト的にどうぞ。
今後いいものが幾つかできればスキンダウンロードページを作ろうと思っています。